Creating a Silverlight app with presence using the communicator “14”client, is really as easy as can be.
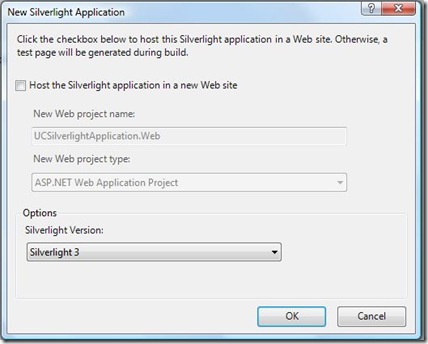
After installing the SDK in Visual Studio 2010 you get a new project type. 


The Controls
in the toolbar there is a new section with the available controls. 
Everyone who has already seen the new Communicator “14” will see that the controls look really similar almost identical as the new Communicator ”14” Client
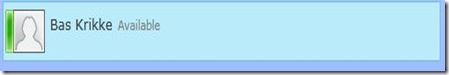
ContactCard

xaml
<controls:ContactCard Source="joachim.farla@e-office.com" />
ContactsList

<controls:ContactsList Height="294" Width="600"/>
CustomContactsList and CustomContactsListitem

xaml
<controls:CustomContactsList Height="94" Width="297">
<controls:CustomContactsListItem Source="Marc.Wetters@e-office.com" />
<controls:CustomContactsListItem Source="Joachim.Farla@e-office.com" />
</controls:CustomContactsList>
PresenceAvailabilityIndicator
xaml
<controls:PresenceAvailabilityIndicator
x:Name="Presence"
Source="marc.wetters@e-office.com"
Margin="10,0" />
<TextBlock
Text="{Binding DisplayName, ElementName=Presence}"
Margin="10,0,0,0"/>
SearchInput

<controls:SearchInput x:Name="SearchTextbox" Width="500"/>
SearchResults
xaml
<controls:SearchResults Width="500" Height="200"
ResultsSource="{Binding Results, ElementName=SearchTextbox}"
ResultsState="{Binding SearchState, ElementName=SearchTextbox}" />
StartAudioConcersation
xaml
<controls:StartAudioConversation Source="joachim.farla@e-office.com" />
StartInstantMessagingConversation
xaml
<controls:StartInstantMessagingConversation Source="joachim.farla@e-office.com" />
Hope this gives a good overview of the available silverlight controls. Next to these controls


1 comment:
Great to see this sample about Silverlight controls. thanks for sharing .
Post a Comment